うちの会社、当番制でブログを毎日更新しており、絶賛アピール中!なんですけど、当然中には知識のない人もいます。
運営して1年半ぐらい経った今、Search Consoleの「HTML の改善」のところにエラーが出てきました。どうやら原因は毎日更新してたブログにあるようです。
今回は問題に直面するまで分からない&知らない人に対して、「コレやっちゃダメ!」をまとめて書いてみます!テーマはコンテンツ重複と画像の使い方についてです!
スポンサーリンク
それ前にも書いてなかった?Googleと読者が見て思うこと
これは記事のタイトルと本文に言える事で、一度使われた文章の構成ではいけないということなんですね。
毎日、それも投稿者が違うともなれば、タイトルの一つや二つは被ったりするものです。ではどうやったら問題を回避できるのか?
タイトル
単語や慣用句がタイトルに使われていると、高確率でバッティングします!
言い回しを微妙に変えたり、単語の順番を前後させてみたり、これらも訴えたい事が同じという点では類似したコンテンツという扱いになっちゃいます。
類似したコンテンツは重複コンテンツとは少し違いますが、二番煎じはお呼びでないってことです。
シリーズ物にしても、せめてナンバリングをするとか、日付を足すなどはしておきましょう。
リード文
リード文っていうのは冒頭のさわりのことです。これも同じ内容にしてしまうと、パクったと見なされがちです。カテゴリーページやアーカイブなどは冒頭の100文字ほど抜粋されます。
この部分で他の記事と一致してしまうのはアウトです。
パクリはGoogle先生に対してはご法度。
せっかく新しく書いたものが、内容を被せたコピー品扱いされて検索から除外されます。つまり記事を更新したようでいて、何もしていないのと変わらないということです。
こんな、もったいないことってない!
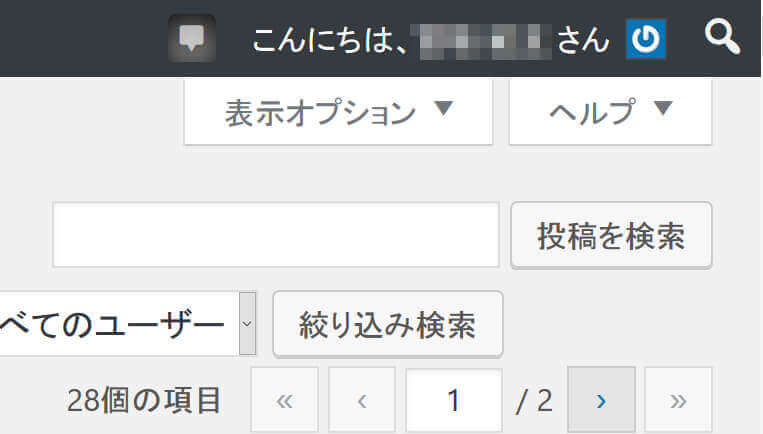
投稿一覧の右上のテキストボックスを見て下さい。「投稿を検索」とありますね?
これから使おうと思っているフレーズをここに入力することで、既に使われているネタかどうか判断することができます!
タイトルと中身は直結しているので、タイトルで判断するといいでしょう!
その画像にもうひと工夫で検索に強い記事に
WordPressなら「メディアを追加」で画像を記事に掲載できますが、皆さんこの時の画像はどうしてますか?
そのままアップロードすると、せっかく良い記事が書けていてもメチャクチャもったいないんですよ!
アップロードする前にファイル名を付けよう
スマフォやデジカメなら「IMG_000.JPG」「IMG_001.JPG」「IMG_002.JPG」…のような連番になりますよね。
けどコレ、駄目なんです!
ちゃんとどういったファイルなのか半角英数字と-(ハイフン)を使って、どういう写真なのかを表記してください。
Google公式によると、掲載されている画像にALTタグが無ければ、ファイル名を代用するといっています。
代替テキスト(ALTタグ)は画像を表示できない環境だけでなくSEO効果が期待される
画像のデータはロボットにしてみれば、読み取ることの出来る情報はごくごく限られています。実はそこに何が写っているのか知る由もありません。
読者の中にも視覚障害で情報を音として認識している人、ブラウザやネット回線などの環境による問題で画像を見ることができない人もいます。
こうした時に文字としての情報が有ると無いとでは、得られる情報に大きな差が生じます。そこで、この画像はどういったものだという説明を「代替テキスト」に表記するのです。
これは余りにも有名な話で、ホームページ制作を経験したことのある人なら誰でも教わるものです。
こういう初歩も、初心者からすれば目から鱗。手間でもちょっと手を加えるだけで、前より良くなります!
大丈夫、慣れれば1分とかかりません!
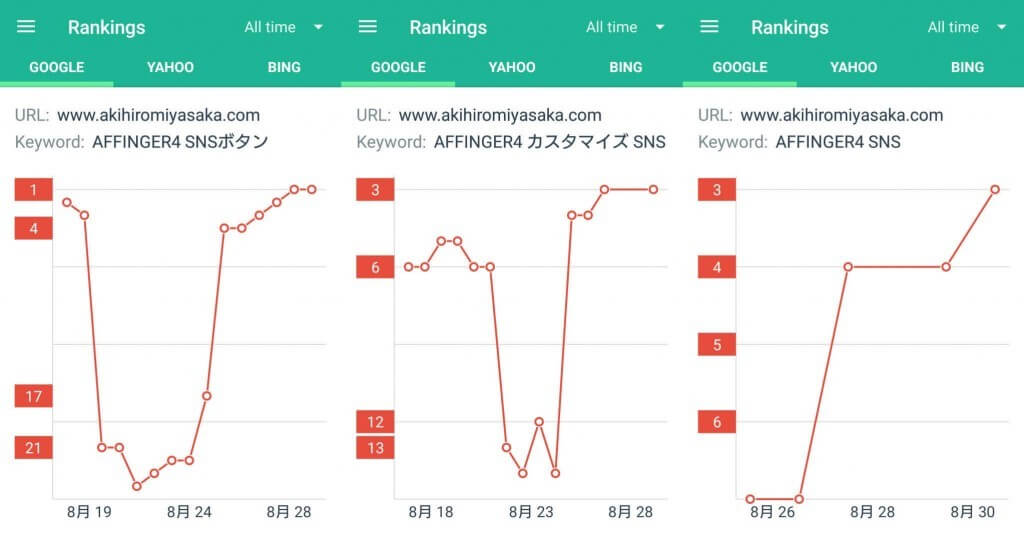
低迷していた検索順位も右肩上がりにV字回復
ちなみにコチラは当ブログのランキングの推移です。ファイル名を全て付け直した途端、V字回復しました。
低迷期はずっとファイル名が「IMG_000.JPG」のような連番で、回復した辺りでは「example-image-name.jpg」のようにファイル名を英語に変えました。
記号にハイフンを使っている理由も画像ファイル名もURLになるというところにありますが、Googleが合わせて推奨しています。
重複コンテンツの種別
メタデータ
- 重複するメタデータ(descriptions)
- 長いメタデータ(descriptions)
- 短いメタデータ(descriptions)
タイトルタグ
- タイトルタグの記述なし
- タイトルタグの重複
- 長いタイトルタグ
- 短いタイトルタグ
- 情報が不足しているタイトルタグ
descriptionsは、キーワード検索をした時に関連性のある情報だとGoogleが判断した場合表示されるテキストです。
120文字程度の情報で構いません。冒頭を要約したり、続きが読みたくなるような文章にするとクリック率が上がるので、手が抜けない大事な部分です。
サイトカラーを類似した色合いに変更しました!ルーマニアの三色旗をイメージしてます。
他にもページ単位の広告の「モバイル全画面広告」を実装したり、カスタマイズ欲が止まりません!
今後、ワンポイントアドバイスや取るに足らない話なんかは、「整体師ひと口メモ」として書いていきます!